おはようございます。
今回は技術記事で書いていきたいと思います!
今回のテーマはプロジェクトごとにVScodeの枠の色を変えて、開き間違いを防止しよう!
という話です。
人によっては、複数の開発に携わっている方もいると思います。
私もメインプロジェクトが0.5の稼働で設定されているので、残りの0.5を別のプロジェクトに充てられる形となります。
そこでオレンジ君は言いました。
普段こんな感じで、カーソルが右往左往している日々。
もう、こんなのは嫌だと思い一念発起。
色々と調べてみましたので、ぜひ見ていってください。
VScodeの色を変えてみる
プロジェクトディレクトリに.vscode/settings.jsonファイルを作成します。
projectDir
├.vscode─settings.json
├app
├database
├public
└resources
作成したsettings.jsonファイルに以下を記入します。
{
"workbench.colorCustomizations": {
// アクティブ時のタイトルバーの背景色
"titleBar.activeBackground": "#色コード6桁",
// アクティブ時のタイトルバーの文字色
"titleBar.activeForeground": "#色コード6桁",
// アクティビティバーの背景色
"activityBar.background": "#色コード6桁",
// 選択中のアクテビティバーのアイコン色
"activityBar.foreground": "#色コード6桁",
// 非アクティブ時のタイトルバーの背景色
"titleBar.inactiveBackground": "#色コード6桁",
// 非アクティブ時のタイトルバーの文字色
"titleBar.inactiveForeground": "#色コード6桁",
// 非選択時のアクテビティバーのアイコン色
"activityBar.inactiveForeground": "#色コード6桁",
// バッジの色
"activityBarBadge.background": "#色コード6桁",
// バッジの文字色
"activityBarBadge.foreground": "#色コード6桁",
}
}
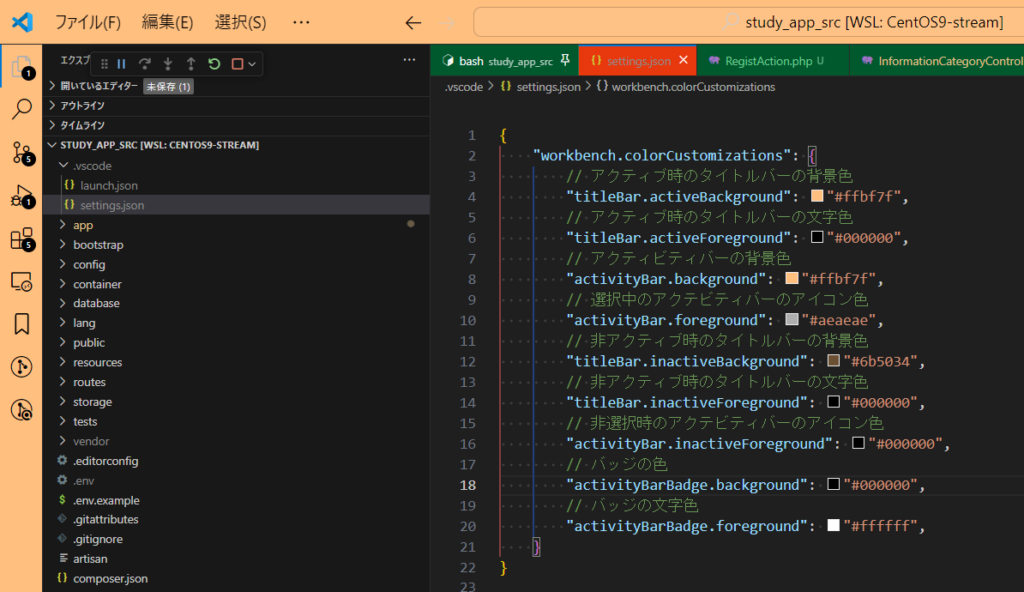
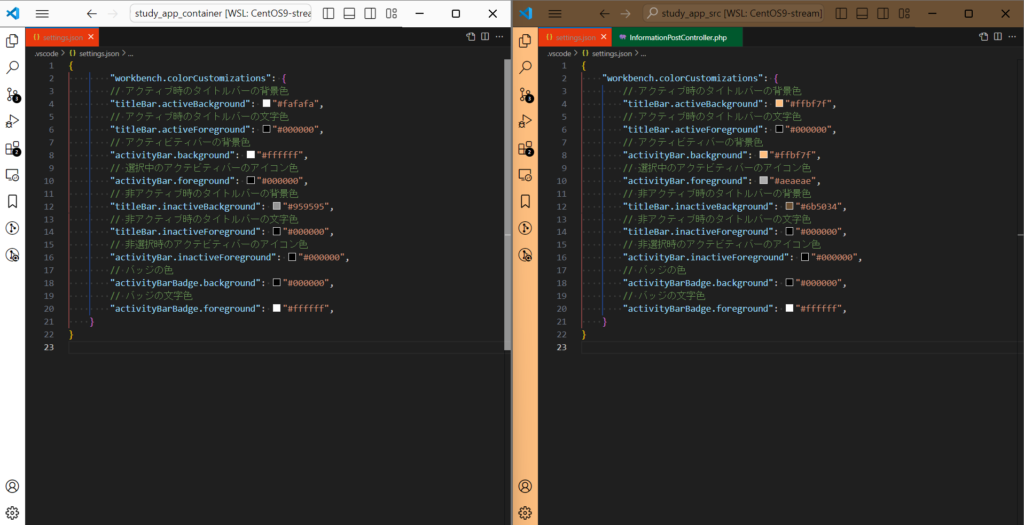
参考までに、私が使っているオレンジベースの配色はこちらです。
{
"workbench.colorCustomizations": {
// アクティブ時のタイトルバーの背景色
"titleBar.activeBackground": "#ffbf7f",
// アクティブ時のタイトルバーの文字色
"titleBar.activeForeground": "#000000",
// アクティビティバーの背景色
"activityBar.background": "#ffbf7f",
// 選択中のアクテビティバーのアイコン色
"activityBar.foreground": "#aeaeae",
// 非アクティブ時のタイトルバーの背景色
"titleBar.inactiveBackground": "#6b5034",
// 非アクティブ時のタイトルバーの文字色
"titleBar.inactiveForeground": "#000000",
// 非選択時のアクテビティバーのアイコン色
"activityBar.inactiveForeground": "#000000",
// バッジの色
"activityBarBadge.background": "#000000",
// バッジの文字色
"activityBarBadge.foreground": "#ffffff",
}
}
これでOKやん!
と思いきや、問題があります。
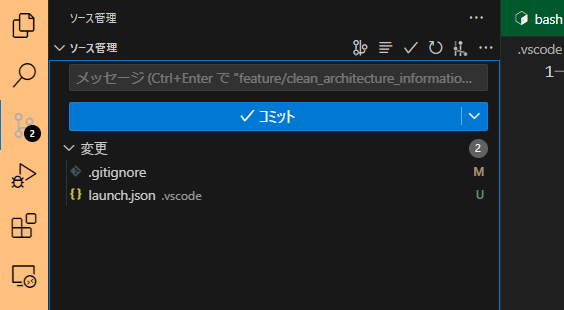
gitの追跡に載ってきてしまう
見出しの通りで、このままだと追加した vscode/settings.json が
gitの追跡に載ってきてしまいます。

ちょっと git の知識があるオレンジ君は言いました。
確かに正解で、 .gitignore に /.vscode/を追記すると git の追跡から除外されます。
ちなみに、.gitignore とはそのファイル内に記載されたディレクトリやファイルを
gitの管理対象から除外しますよ~。
というバチバチ便利なファイルです。
.gitignore ファイル
!.gitignore
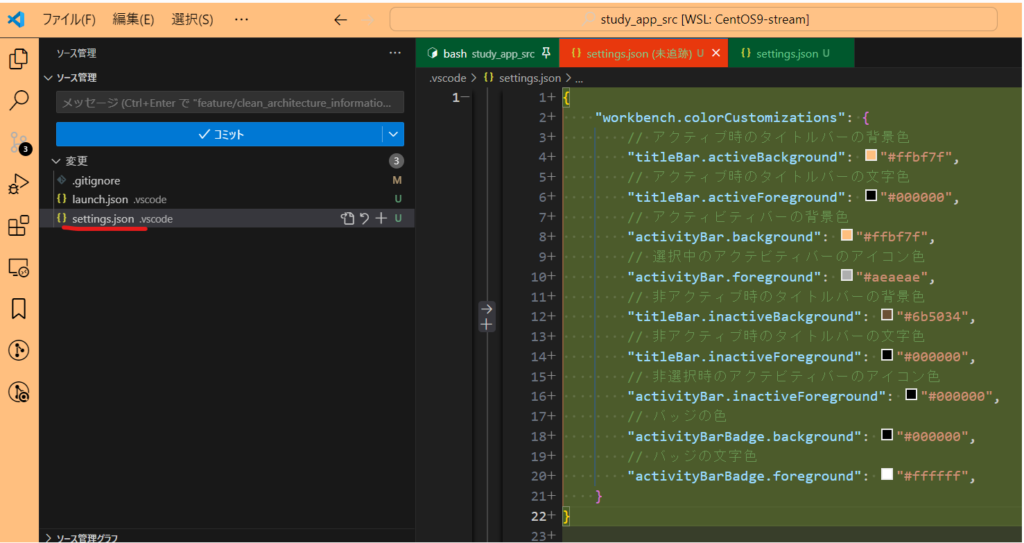
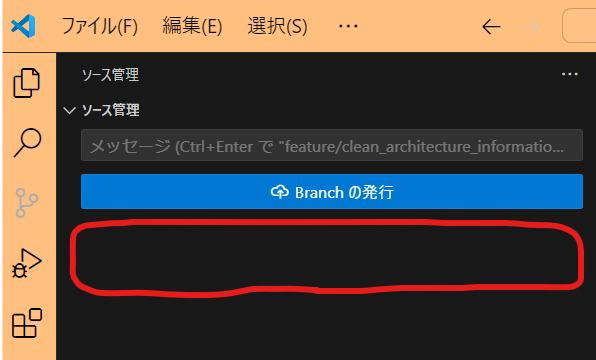
/.vscode/ ←こちらを追記ソース管理から settings.json が消えました。

この方法は個人での開発や、比較的裁量権を持たせてもらえるプロジェクトなら良いのですが、コーディング規約が厳しいプロジェクトだと、難しい可能性があります。
※ .gitignore での設定はチーム全体に影響を与えてしまいます。
そこで登場するのが、自分限定の gitignore です!
自分限定 gitignore の設定方法
救世主の自分限定の gitnore のやり方を説明します。
3ステップだけで簡単に設定できます。
これから説明する手順の環境は、windowsのwsl2としております。
①最初に以下のコマンドを実行します。
git config --global core.excludesfile ~/.gitignore
※~/とは、linuxで使用される特別なシンボルで、ユーザーのホームディレクトリを指します。/home/ユーザー名/ や /Users/ユーザー名/ といったパスに置き換えられます。
念の為、コマンドが実行されているか確認します。
git config --global --list
以下が表示されればOKです。
core.excludesfile=/ユーザー名/.gitignore
②~/.gitignore のファイルを作成して、gitで無視したいファイル名を指定します。
(指定方法はファイル名のみでOKです。)
vi ~/.gitignore
以下を記入します。
settings.json
③vscodeを再起動する。
ふつうにXで閉じて開けば良いです。
gitの変更リストからsettings.josnが消えていれば成功です!

まとめ
VScodeの色の変更は.vscode/settings.jsonファイルで行う。
gitの管理対象外にするには.gitignoreに追記するか、
自分だけに適用する.gitignoreの設定をしましょう。
この設定をしてから、VScodeの開き間違いや、どのウィンドウにフォーカスがあたっているかの判別が容易になりました。
何より自分の好きな色にカスタマイズできてテンションが上りますのでぜひ試してみてください!!

おわり!